jQuery on kevyt JavaScript-kirjasto. Esimerkiksi, voit suorittaa saman tehtävän yhdellä rivillä monien rivien sijaan. Lisäksi jQuery voi yksinkertaistaa JavaScript-koodien lisäksi myös AJAX-puheluita ja DOM-käsittelyä. Tarkemmin sanottuna voit saada kaksinkertaisen tuloksen puolella vaivalla käyttäessäsi JavaScriptiä verkkosivustollasi.

Siksi tässä artikkelissa esitellään 17 suosittua jQuery-diaesitys laajennukset. No, diaesityksen lisääminen ei ole enää vaivaa. Jokaisella JavaScript-diaesityskoodilla on oma ainutlaatuinen ominaisuutensa. Voit lukea ja hankkia suosikki jQuery-laajennuksesi täältä.
Nämä ovat JavaScriptin ja jQuery-diaesityksen kuumia laajennuksia. Huomaa, että liian paljon jQuery-koodeja voi hidastaa sivun lataamisen nopeutta. Joten yhden jQuery-liukusäätimen laajennuksen käyttäminen sivua kohti on hyvä valinta.
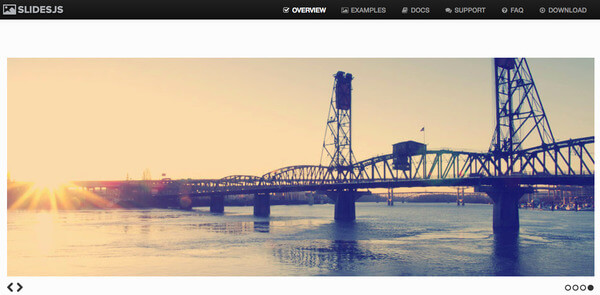
Verkkosivusto: http://slidesjs.com/
jQuery SlidesJS tarjoaa touch- ja CSS3-siirtymiä. Voit luoda reagoivan diaesityksen, joka mukautuu helposti mihin tahansa näyttöön. Siten verkkosivustosi toimii oikein sekä tietokoneella että älypuhelimella.

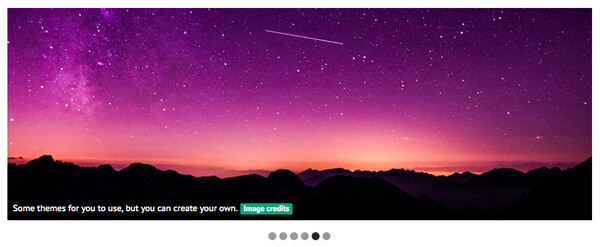
Verkkosivusto: https://skitter-slider.net/
Varustettuna erilaisilla animaatioilla ja vaihtoehdoilla, Skitter on reagoiva ilmainen jQuery-liukusäädin. Voit käyttää navigoinnissa esimerkiksi pisteitä, nuolia tai numeroita.

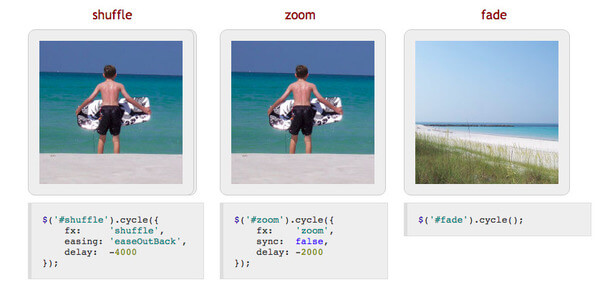
Verkkosivusto: http://jquery.malsup.com/cycle/
Tämä on jQuery-diaesityksen laajennus, joka tukee monenlaisia siirtymätehosteita. Voit asettaa tauon-on-hover, automaattisen sovituksen, automaattisen lopetuksen ja vastaavat. Aivan kuten sen nimi osoittaa, voit saavuttaa "syklin" tehosteen helposti.

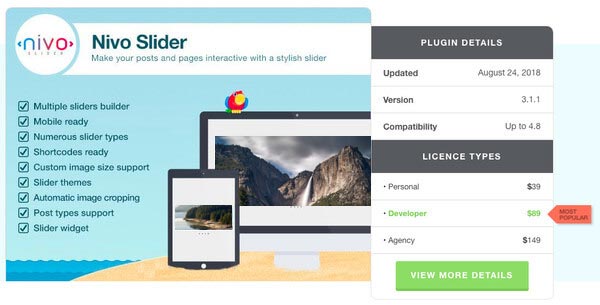
Verkkosivusto: https://themeisle.com/plugins/nivo-slider/
JQuery Nivo -liukusäätimestä voit saada 16 siirtymätehostetta, samoin kuin näppäimistön navigoinnin ja muokattavissa olevat asetukset. Lisäksi tämä jQuery-liukusäätimen laajennus toimii myös WordPressissä. Jos haluat, voit myös tee Tumblr-diaesitys myös WordPressissä.

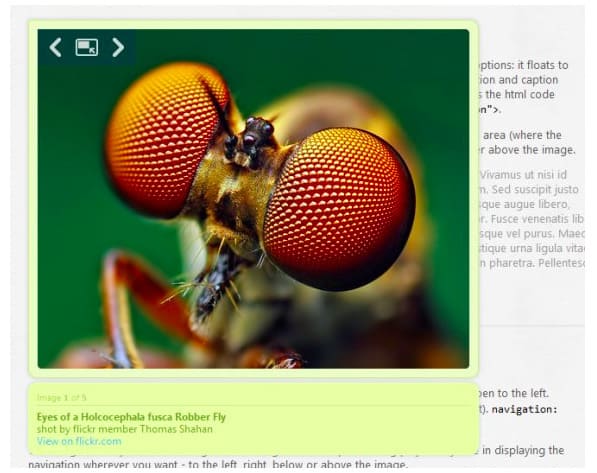
Verkkosivusto: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye -sovelluksen avulla käyttäjät voivat näyttää erilaisia kuvia poistumatta tavallisesta sivuvirrasta. Siksi voit säästää tilaa käyttämällä tätä sisäistä valopöytävaihtoehtoa.

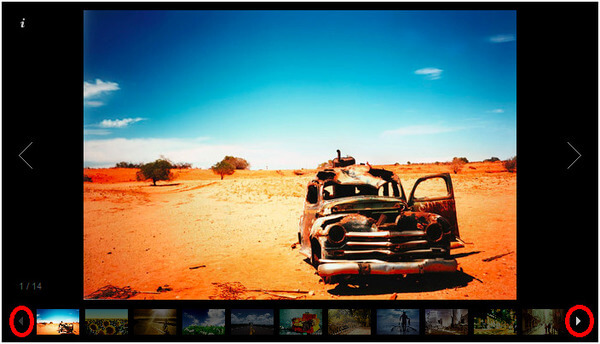
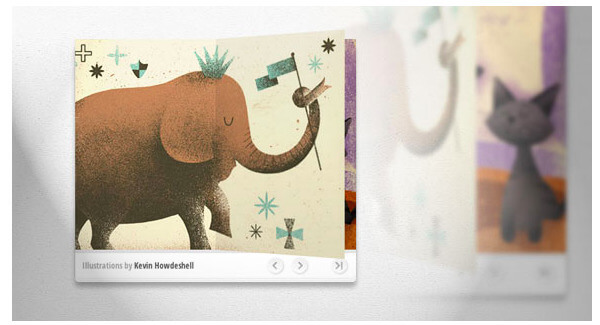
Verkkosivusto: https://galleria.io/
Galleria on klassinen jQuery-teema, joka julkaistaan MIT-lisenssillä. Voit luoda valokuvagallerioita sekä verkko- että mobiililaitteille helposti. Lisäksi voit päivittää premium-versioon saadaksesi lisää teemoja.

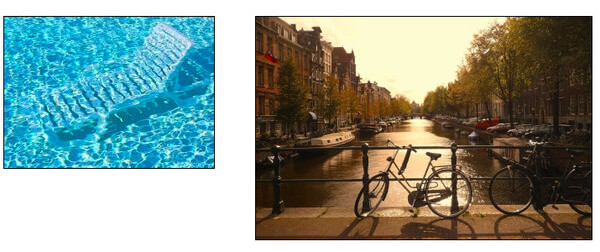
Verkkosivusto: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
On selvää, että voit suorittaa Simple Controls Gallery -sovelluksen näyttääksesi kuvia diaesityksenä. Tämän jQuery-laajennuksen avulla käyttäjät voivat hallita diaesitystä manuaalisesti tai automaattisesti.

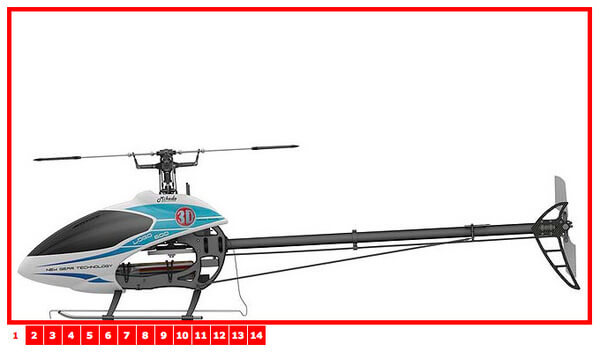
Verkkosivusto: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Voit kirjoittaa muutaman HTML-rivin luodaksesi kuvagallerian järjestämättömällä kuvalistalla. Näin ollen voit selata galleriaa eteen- tai taaksepäin napsauttamalla nopeasti.

Verkkosivusto: http://workshop.rs/projects/coin-slider/
Coin Slider on kevyt jQuery-diaesityksen laajennus, joka on yhteensopiva Androidin ja iPhonen kanssa. No, voit myös saada täältä ainutlaatuisia siirtymävaikutuksia ja kelvollisia meikkausominaisuuksia.

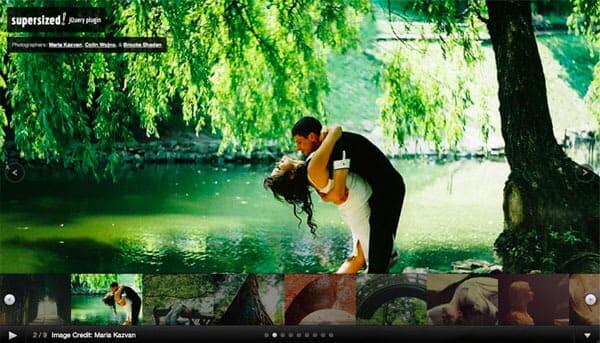
Verkkosivusto: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized -laajennus antaa käyttäjille luoda valokuvaesityksen koko näytön taustalla. Voit myös tehdä taustabannerin tai diaesityksen. Joten jos luotat suureen määrään kuvia, voit suorittaa tämän jQuery-kuvan liukusäätökoodin.

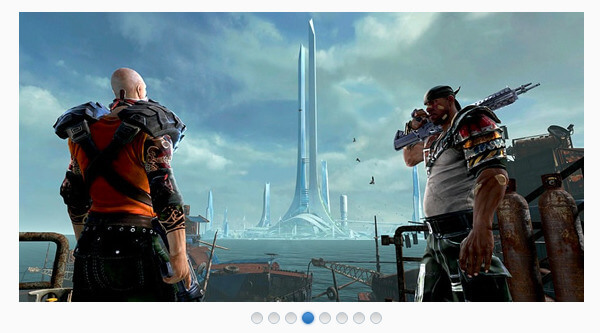
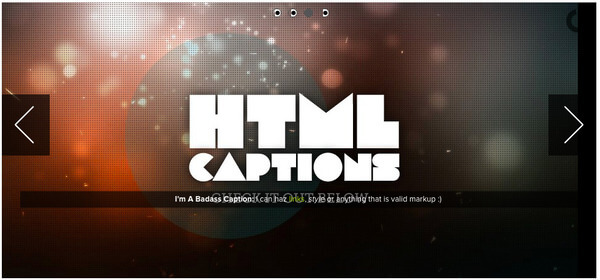
Verkkosivusto: https://zurb.com/playground/orbit-jquery-image-slider
Orbit on kevyt jQuery-diaesityslaajennus, joka on kehitetty Zurbista. Voit saada täydelliset HTML-kuvatekstit parametreilla. Voit esimerkiksi lisätä jonoon muokattavan luokan ja tunnuksen.

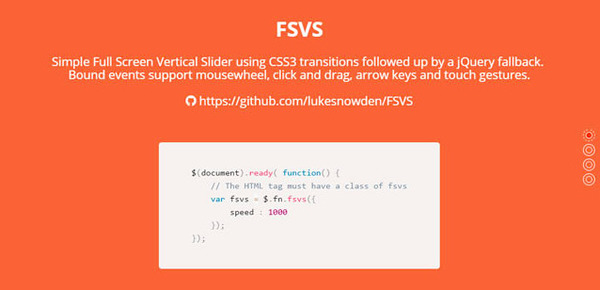
Verkkosivusto: https://github.com/lukesnowden/FSVS
FSVS on lyhenne sanoista Full Screen Vertical Slider. Tämä jQuery-laajennus käyttää CSS-siirtymiä. Voit nauttia hiiren pyörästä, nuolinäppäimistä, kosketus eleistä ja muista ominaisuuksista.

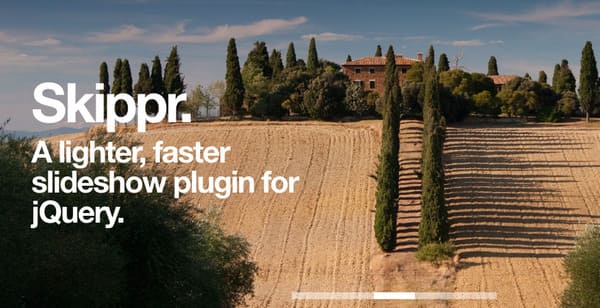
Verkkosivusto: http://austenpayan.github.io/skippr/
Skipprin asennus on melko helppoa. Sinun täytyy vain laittaa jquery.skippr.css otsikkotunnisteeseen. Lisää sitten skippr.js ennen sulkevaa kehotunnistetta. Myöhemmin voit määrittää tarvittavan siirtymätyypin.

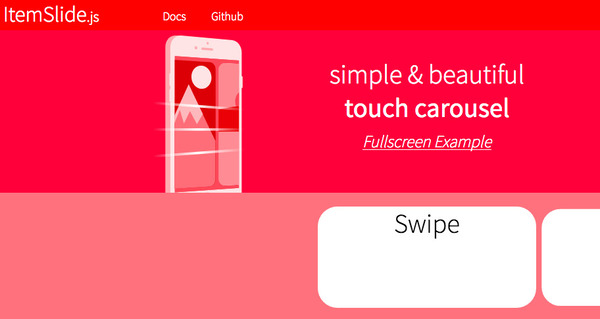
Verkkosivusto: http://itemslide.github.io/
Tämän jQuery-karusellin avulla voit saavuttaa kosketuspyyhkäisyn ja hiiren pyörän vieritysominaisuudet. No, se tukee diaesitysten kohteiden selaamista täällä. Tämän seurauksena on automaattisen diaesityksen HTML-muodon luominen aiempaa helpompaa.

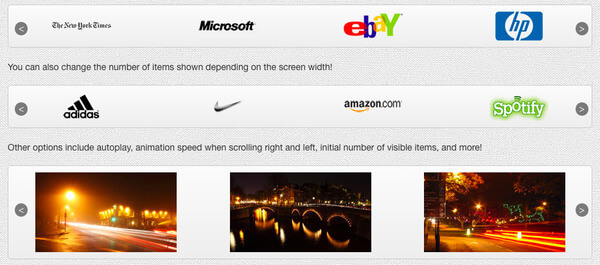
Verkkosivusto: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery -laajennus julkaistiin samana vuonna jQueryn kanssa. Verrattuna muihin kuvakaruselleihin, sillä on pitkä historia. Kun olet mukauttanut tätä jQuery-laajennusta, sivusi koko muuttuu vastaamaan ikkunan pituutta automaattisesti. Joten Flexisel on suosittu jQuery-karusellin liukusäädin mobiililaitteille ja tablet-laitteille.

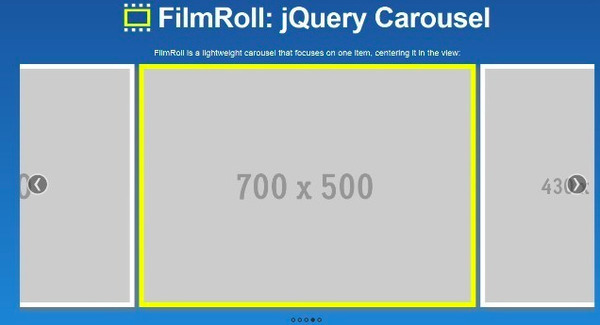
Verkkosivusto: http://straydogstudio.github.io/film_roll/
FilmRoll voi keskittää valitun kohteen sivulle älykkäästi. Jos valittu kuva on pienempi kuin säiliö, se ei pyöri tai tee ylimääräisiä muutoksia. Lisäksi tässä tuetaan myös pyyhkäisyliikettä ja ulkoisia painikkeita.

Verkkosivusto: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
BookBlockin avulla voit luoda kirjasen kaltaisia komponentteja mukautetulla sisällöllä. Itse asiassa kaikki lisäämäsi kuvat tai tekstit voidaan muuttaa sivunsiirtona.

Entä jos haluat, että WordPress on houkuttelevampi? No, voit tarkistaa viestin saadaksesi lisätietoja WordPressin diaesityslaajennukset.
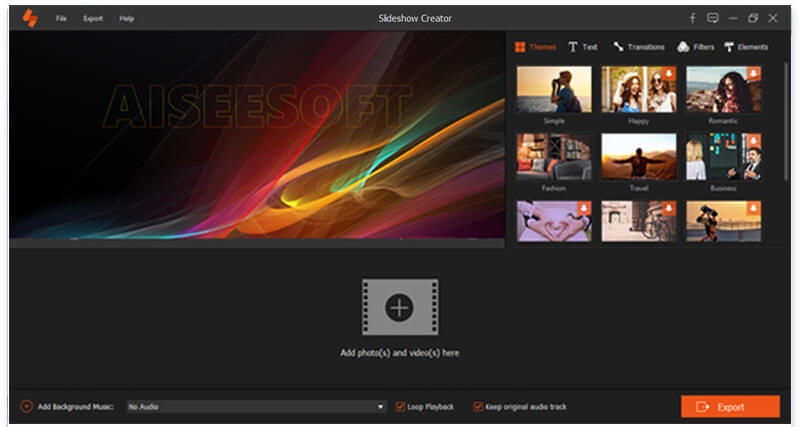
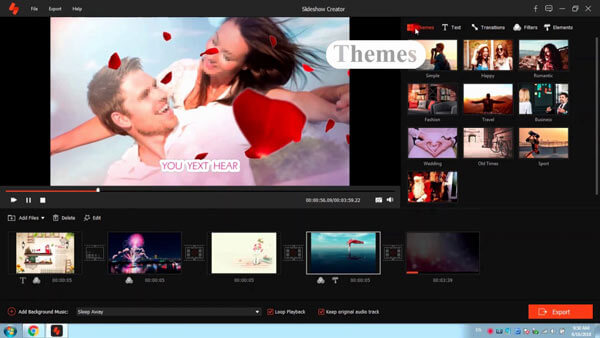
Jos haluat luoda video-, musiikki- tai valokuvien diaesityksen, JavaScript jQuery-diaesityslaajennuksia ei tarvitse käyttää. Voit suunnata Aiseesoftiin Diaesityksen luoja saadaksesi myös helppokäyttöisiä ja tehokkaita ominaisuuksia. Kolmessa vaiheessa voit luoda upean diaesityksen vaivattomasti.

Tässä on video diaesitysten tekemisestä sinulle. Napsauta sitä tarkistaaksesi.


Lisäksi voit tulostaa luodun diaesitystiedoston mihin tahansa tarvitsemasi muotoon. Videon resoluutio voidaan säätää jopa 1080 HD: seen. Sitä tuetaan myös, jos haluat toistaa diaesitysvideon iPhone X: ssä ja muissa kannettavissa laitteissa. Kaiken kaikkiaan, sekä aloittelijat että ammattilaiset voivat hyötyä yllä olevasta jQuery-diaesityskirjasto täältä.